組み合わせに注意! 色にもユニバーサルデザインがあります

文書の大事なところを赤文字にしておけば目立つだろう
急ぎのファイルは赤、保存のファイルは緑にしておけば誰でも区別がつくよね
…それ、全員には通じないってご存知でしたか?
色の見え方は人によって違いがあり、誰もが同じに見えると思っている色も、実はそうともいえないのです。
オフィスでは全員にストレスがない色設計とは?
色のユニバーサルデザイン、オフィスで活かすポイントをお伝えします。
色には機能的な役割と情緒的な役割があり、文字を読むより早く伝わる
色には大きく二つのはたらきがあります。機能的な役割と情緒的な役割です。
機能的な役割
危険を知らせる赤信号や消化器、注意を引きやすい黄色…など色には機能的な役割があります。赤と青の蛇口があれば、赤は熱いお湯、青は冷たい水が出るんだなと区別することができますね。
文字を読むより早く区別できたり、状態を伝えられるので、標識など公共の施設のデザインでもお馴染みの部分です。
情緒的な役割
一方で、色には情緒的な役割があります。同じ化粧品でもパッケージが淡いピンクやブルーなら可愛らしい印象に、黒や濃い紫ならシックな印象を与えますよね。インテリアや洋服など、どんなイメージを持たれたいか個人的な持ち物を選ぶ際に個性が出てくる部分です。
オフィスでの役割
オフィスでは、ファイルを色分けしたり、ラベルの色で見分ける方法を当たり前に使っていますよね。
そんなときは、ある程度色のイメージを利用しているのではないでしょうか。
ホームファイリング®︎では最後に5色のカラーラベルを貼って仕上げますが、その書類のジャンルやカテゴリのイメージで選んでもらうことが多いです。コーポレートカラーや自分が好きな色、推しアイドルの色など個人的な思い入れで色を選んでもらうこともあります。その方が直感的に選べて、目的の書類に「秒で」辿り着くことができるからです。
例えば「お金に関するものだから黄色」「医療のクリーンなイメージで水色」「娘が好きな色だから娘の書類ラベルはピンク」「自分の会社のロゴマークと同じ色だから青」といった具合です。
個人や家族単位で管理する分には良いのですが、オフィスとなると少し注意が必要です。関わる人数が増える上に入れ替わりもあるため、誰にでもわかる必要があるからです。こんなイメージだからこの色を使う、は共通認識が取れているか確認が必要です。
人によっては区別しにくい色の組み合わせがある
色覚には多様性があると知る
「色の見え方は人によって異なる」のはご存知でしょうか。
自分以外の目で見ることはできないので、ピンとこないかもしれません。
色の見え方が大多数の人とかなり違う「色覚異常」と呼ばれる人の割合は、日本人の場合、男性の5%(20人に1人)、女性の0.2%(500人に1人)程度です。(中略)国内だけでも男女合わせて300万人以上、世界で約2億人という計算になります。
(色彩検定公式テキストUC級 より引用)
つまり、同じ職場に一人いても不思議ではない、ということ。
また、あなたの会社に今度入社してくる人の見え方が、今いるメンバーと同じとは限らないとお分かりいただけるでしょうか。
オフィスでの困りごとを知る
私が「色覚異常」という言葉を知ったのは20代半ば。同僚の一人が当事者で、出張で運転中に工事用信号機を見誤ったのがきっかけで、カミングアウトされました。
その同僚は飲み会があると焼肉をリクエストすることが多かったのですが、それは焼け具合がわからず一人では調理できないからだと言われ、とても驚いたのを覚えています。(赤、茶、グレー、ピンクが区別しづらい)
仕事上の困りごとはないのか聞いたところ、PC作業では色指定があってもRGB値でやり取りするので問題ないが、電源の緑ランプと赤ランプの区別がつかない、掲示物がデザインによっては見づらいなど、不便を感じているとのことでした。
このような不便を感じながらも、職場にオープンにしている人はまれだと思います。知られたくない、と感じる人もいるでしょう。
様々な見え方の人がいる、という前提で色を使うと働きやすい職場づくりにつながります。
ポイントを抑え、色の使い方にも一定のルールを設けて運用することが望ましいでしょう。
色のユニバーサルデザインを取り入れる具体的な方法
ではどのような点に注意すれば良いのでしょうか。具体的な方法をご紹介します。
色以外の方法で区別する
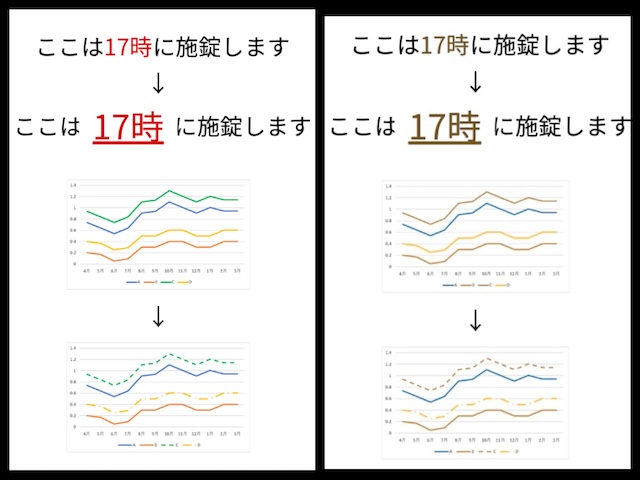
文書の中である部分を目立たせたいとき、文字の色以外で強調する方法があります。
アンダーラインをひく、文字を大きくするなどです。白黒印刷して区別がつくかどうか確認するとよいでしょう。
グラフを色で分けたいときは、線の種類も併用すると見やすくなります。

シミュレータを活用する
区別しにくい色の組み合わせがある、といっても色覚異常のタイプによって組み合わせは様々です。
かといって仕組みから勉強するのは大変ですよね。
手軽に確認する方法として、シミュレーションソフトやモニターが便利です。

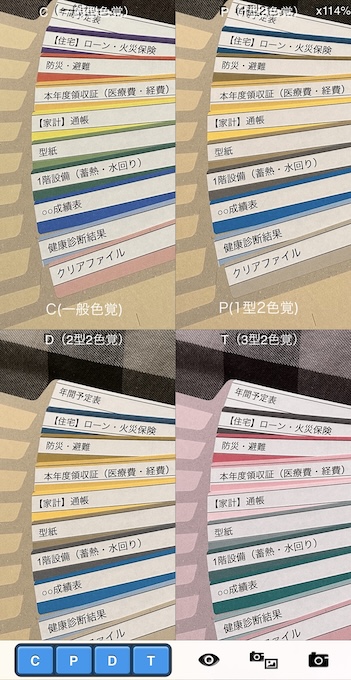
私はスマートフォンアプリ「色のシミュレータ」を使っています。※画像参照
掲示物や印刷物を作るのに複数の色を使うときは、このアプリで「区別しにくいところはないか」を確認してから印刷するようにしています。スマートフォンのカメラをかざすだけですのでぜひ取り入れてみてください。
シミュレーションソフトは「特定の色が色覚異常の人には何色に見えるのか」を調べるツールではなく、「似た色に見える複数の箇所が、区別しにくい」ということを捉えることができるツールです。似た色に見える箇所をチェックすることは可能ですが、実際にどんな色に見えるか、どんな印象を受けているかを確認することはできません。(色彩検定公式テキストUC級 より引用)
まとめ
職場での色の使い方について、配慮したいポイントと具体的な方法についてお伝えしました。
先天性の色覚異常以外にも、後天的な疾病で色の見え方が変わることもあります。青色が暗く見えるなど、加齢によっても色の見え方は変わることもあるのです。
私は2024年の夏に色彩検定UC級を受験しました。
転職してからしばらく色覚の多様性のことは忘れていたのですが、大学での勤務で掲示物やスライドを作る機会が増え、デザインの参考書を読んだのがきっかけで再び興味を持ちました。読みやすい資料を作るためのヒントの一つに、色覚の多様性とあったからです。
実際に学生の中でも既往歴に「色覚障害」と書いている学生もいましたし、ファイリングサポートをしたクライアント様でラベルの色が区別しにくい方もあったのです。シミュレータアプリで確認するにしても、そもそもの仕組みを知っておきたいと考え、受験しました。
オフィスにはいろんな人がやってきます。どんな人にもストレスがない色設計が必要です。
自分が持つイメージやひらめきも大事にしつつ、組み合わせを確認する一手間をかけましょう。
誰にでもわかるファイリングシステム(書類の管理方法)の構築やオフィスの環境整備についてご相談を承ります。